[수업 목표]
- Javascript 문법에 익숙해진다.
- jQuery로 간단한 HTML을 조작할 수 있다.
- Ajax로 서버 API(약속)에 데이터를 주고, 결과를 받아온다.
JQuery 다루기
jQuery는 javascript 로 작성된 라이브러리
html의 head에 넣어두고 사용
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
문법
$('선택요소').동작함수();
val() - 변수값 들고오기
hide() - 숨기기
show() - 보여주기
text() - 텍스트 넣기
css('display') - css의 display값
문서가 로딩되면 실행
$(document).ready(function() {
제이쿼리 코드;
});
API는 은행창구!?!
예금 창구에서 고객이냐, 기업이냐에 따라
가져와야하는 것, 처리해주어야하는 것이 구분
=> 클라이언트가 요청할 때도 "타입"이 존재
GET - 데이터 조회를 요청할 때
POST - 데이터 생성, 변경, 삭제를 요청할 때
ajax
ajax는 jQuery를 import한 페이지에서만 동작가능
$.ajax({
type: "GET", // GET 방식으로 요청한다.
url: "http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99",
data: {}, // 요청하면서 함께 줄 데이터 (GET 요청시엔 비워두세요)
success: function(response){ // 서버에서 준 결과를 response라는 변수에 담음
console.log(response) // 서버에서 준 결과를 이용해서 나머지 코드를 작성
}
})
전의 숙제 리펙토링!

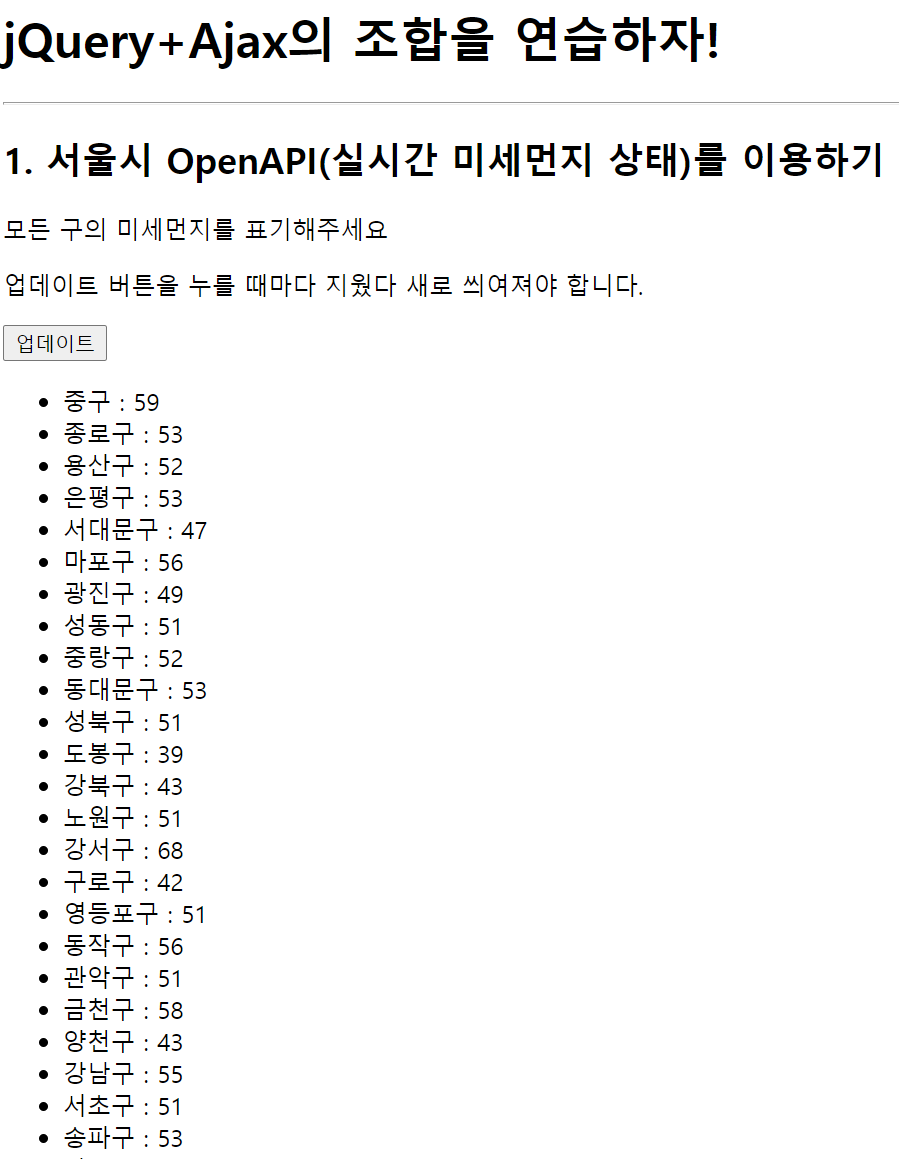
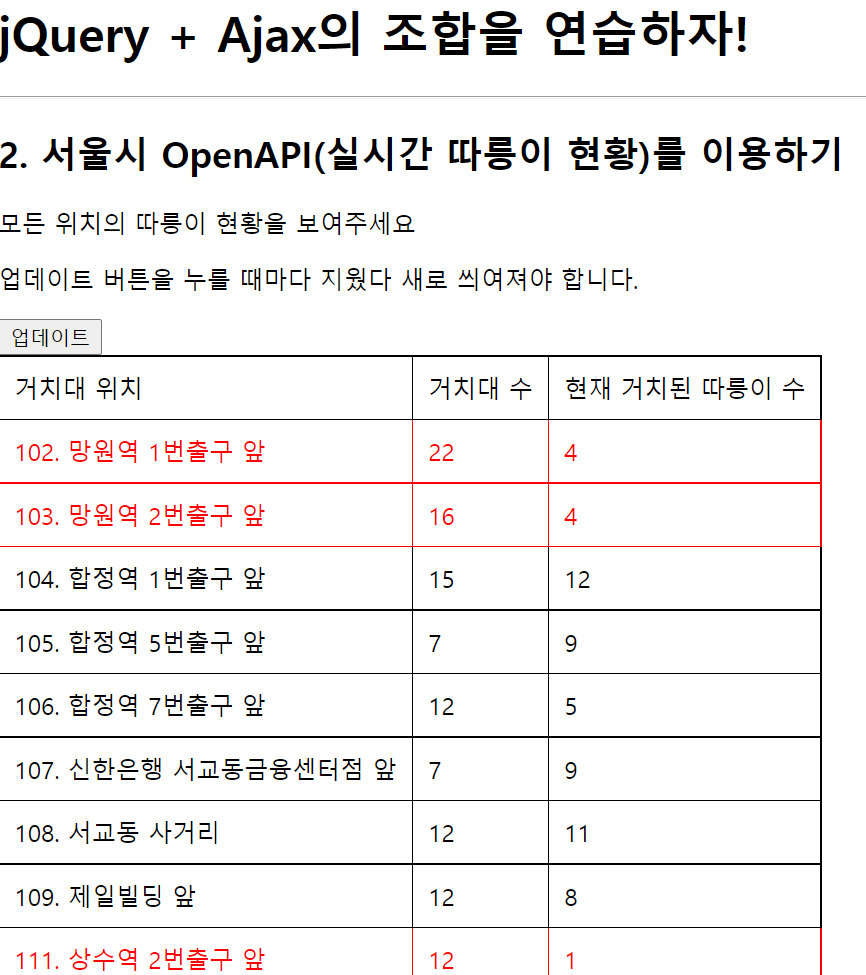
결과물!